p16r.nl
Shopware 6 - create CMS page
February 03, 2021 - 2 min read
Shopware 6 CMS pages are a different thing than they are in Magento 2. It takes a whole different approach, with a lot of Shopware-specific terminology which doesn’t make sense when coming from Magento.
tl;dr: to create a CMS page in Shopware 6, you have to create a Shopping Experience and a category. Wait, what? Create a category to create a page? Yep. It’s insane, but apparently this is how it works. If I missed an actual CMS option in Shopware, please let me know.
- Go to the backend an click on Content > Shopping Experiences.
- Click on “Create new layout” and pick “Landing page” (Landing pages are “free form pages”, Shop pages are used for fixed pages you can set in Settings > Basic Information > Shop Pages and Category pages give you the option to add a product listing).
- Pick a layout (I used Full width).
- Name the layout (I used “CMS page”).
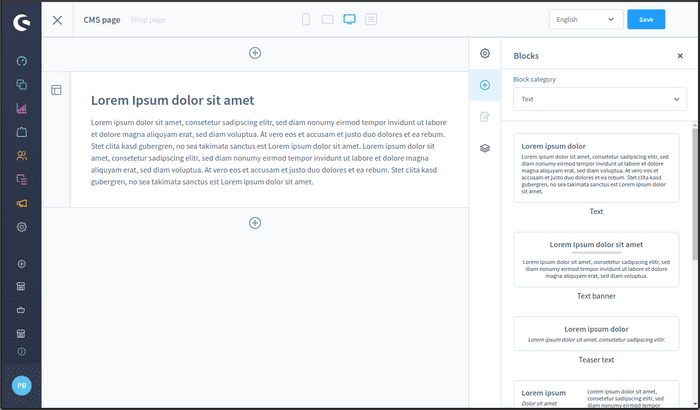
- Click on the plus sign in the right sidebar and drag a text block onto the main area.
- Click Save.
Here’s what I have:
- Go to Catalogues > Category (yes, really).
- Click on the three dots next to your root category and click on “New subcategory”.
- Give it a name, I used “Testpage”.
- Click on “Testpage” and activate it.
- Scroll down to Layout assignment and click Assign layout, now choose “CMS page” and click Save.
- Scroll down to Menu settings and click “Hide in navigation”.
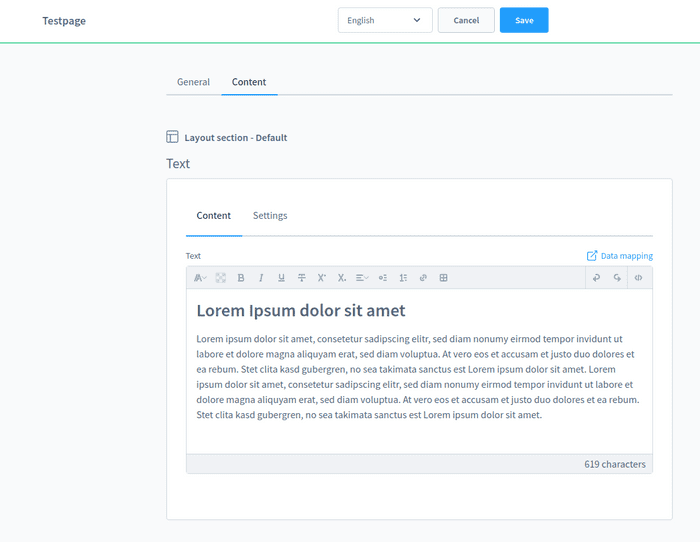
- Scroll back up and click on Content, here you can update your content.
- Click Save.
- Now you can visit your page at https://yourdomain.com/testpage/. Note the trailing slash, since it’s a “category”, it does not work without it.
Update: bonus tip: change the setting in Settings > SEO > SEO URL Templates > Category page from {% for part in category.seoBreadcrumb %}{{ part|lower }}/{% endfor %} to {% for part in category.seoBreadcrumb %}/{{ part|lower }}{% endfor %} (so move the slash) and run bin/console dal:refresh:index to get rid of the trailing slash. Thanks Melvin.
Update 2: apparently this is on the roadmap (see “Site builder”), expected to be released in March 2021.
Written by Peter Jaap Blaakmeer @PeterJaap